色んな方法があります
画像の加工をしていると、ここの画像の背景だけ加工したいっていう状況があるかと思います。
そんな時にその加工したい背景の部分だけを変える方法が何通りかありますが、今回はそのうちの2つの方法をご紹介したいと思います。
背景を加工するには、色んな方法があります。
ちょっとの加工で済むのであれば、スポット修正ツールやコンテンツに応じた塗り潰しをすれば事足りるかと思いますが、背景全体を変えたいなって時はもっと他の方法がいいのかもしれません。
そこで今回はPhotoshopではめ込み画像に挑戦してみました。
車の窓の奥に映る背景を例に今回はお話しして行きたいと思います。
加工したい部分をパスで決める
車みたいに形がある程度揃っている場合はペンツールで加工する部分をなぞって行くときれいに加工する事が出来ます。
要は加工する部分の選択範囲を決めるだけですので、ペンツールなんて使った事無いよっておっしゃる方は他の選択ツールでも全然問題はありません。
パスで決めた部分を選択しながら加工したい画像を配置する
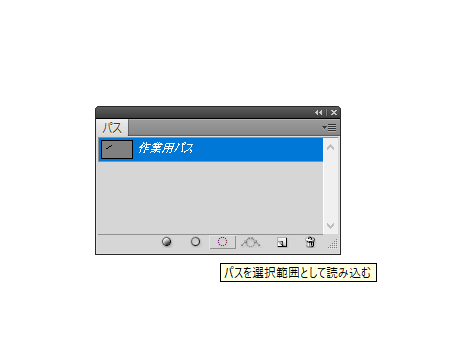
ペンツールでなぞり終わったらパスパネルの下にある点線丸印アイコンをクリックするとなぞった部分が選択範囲になります。

その選択範囲の中にはめ込む為の画像を収めますので、まずはその画像を配置します。
配置しましたら立体感を付ける為に配置する画像を変形させます。
編集(E) → 自由変形(T) または 変形(A)
この時に選択した部分をはみ出すくらいの大きさに調整した方が仕上がりもきれいになりますよ。
選択した画像を直接編集する事も可能
ちょっと余談みたいになっちゃうんですが、実際に画像を配置してみると、何か色合いとかが違っていると感じる事が多々あるかと思います。
その時は配置した後でも普通に編集する事が出来ますので、自分のイメージに近づける事が出来ます。
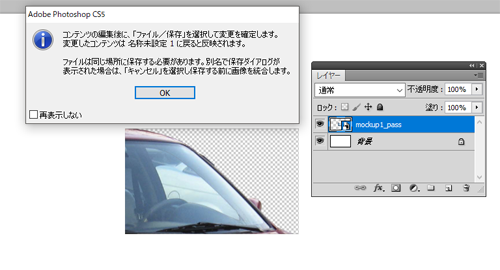
レイヤーパネルの配置した画像のサムネイルをダブルクリックすると、編集する事が出来ます。
編集後は普通にファイル(F)→保存(S)でも別の物として保存されるので、大元の画像は変わらないのでご安心を。
逆に普通に保存(S)しないと配置した画像に反映されません。
編集し終えた画像を選択した部分でマスクして貼り付ける
これまでの編集ですと選択範囲に上手く画像を収める事が出来ませんので、ここでもうひと工程加えます。
配置して変形させた画像を選択範囲の中にきれいに収める工程を行います。
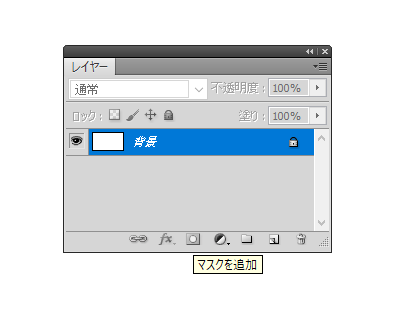
レイヤーパネルの逆日の丸みたいなアイコン(マスクを追加)を押します。
このままだとまだ違和感があるので、選択した部分のマスクで塗り潰しや調整レイヤーを適宜使用します。
ちなみによく使うレイヤーは、
塗り潰しレイヤー → グラデーション
調整レイヤー → 明るさ・コントラスト
みなさんの感性とお好みでいいと思います。
Vanishing Pointという方法もある
他にもVanishing Pointという方法で加工する事も出来ますよ。
何かVanishing Pointなんて横文字使うとカッコいい感じがしますよね。
加工の仕方もちょっとカッコいいです。
まずは加工に使いたい画像を開いて、選択範囲(S)→すべてを選択(A)→編集(E)→コピー(C)でクリップボードに画像を溜めておきます。
大元の画像のレイヤーの上に新規でレイヤーを作成する
ペンツール等を使って加工したい部分の選択範囲を作成する説明は前述と同じですので、ここでは割愛させていただきますね。
次に背景を加工する画像の上に新規でレイヤーを作っておきます。
ここの部分にはめ込む画像を入れるようにします。
作成した新規レイヤーを選んでフィルター(T)→Vanishing Point(V) と選択すると、設定画面が開きます。
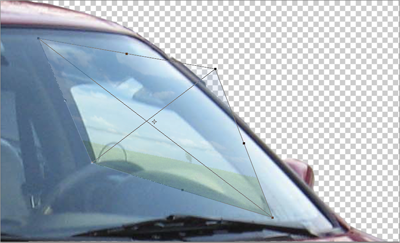
はめ込みたい部分を設定する
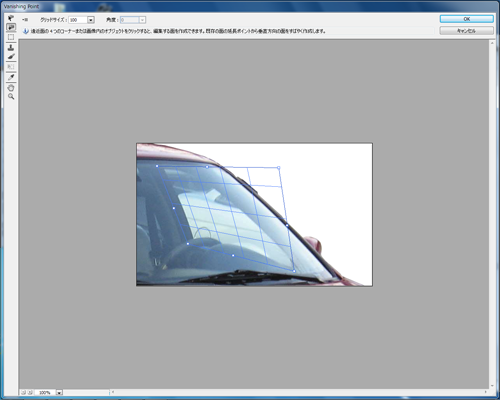
任意の場所でクリックすると、パスのアンカーみたいなものが出来て、何回か繰り返すとグリッドが出て来ます。
このグリッドを立体感が出るように設定して下さい。
グリッド自体は四角なので、大まかな設定しか出来ませんが、とりあえずはそれで大丈夫です。
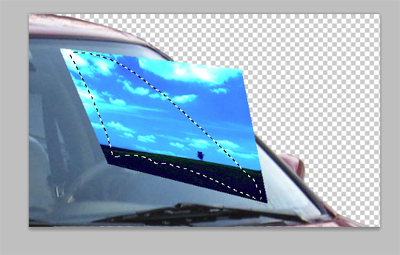
設定したらCtrl+Vキーでコピーした画像を貼り付け
ある程度グリッドを設定したらCtrl+Vキーを押して、先程コピーした画像を貼り付けます。
画像を設定した部分に持って行くと、画像が設定した角度に自動的に修正されます。
貼り付けた画像が大き過ぎると修正されない事もありますので、ご注意ください。
設定が完了したらOKボタンを押せば完了です。
このままだと範囲が大雑把なままなので、こちらもパスを使って選択範囲を設定してマスクします。
こちらは画像自体はいじれなくなりますが、Vanishing Pointを設定する前に新規レイヤーを作成してあればVanishing Pointの画像レイヤーとして編集する事が出来ます。
こちらも適宜塗り潰しや調整レイヤーなどを上に重ねるようにすれば完了です。
手間が掛かるように感じますが、慣れてくるとすんなり出来るようになります。
こういう作業がすんなり出来るようになると、ちょっとカッコ良かったりしますね!