イラストレーターで背景を取る
画像の背景の取り方は色々ありますが、前回はフォトショップで背景の取り方をご紹介しましたが、今日はアドビのイラストレーターを使って背景を消したいと思います。
バージョンは特に指定無く出来ますが、CS5を使っています。
イラストレーターの場合はクリッピングマスクを使います。
本当はイラストレーターで背景を消す時もフォトショップがあった方がいいですね。
でも今回はイラストレーターしかない事を想定して説明させて下さい。
画像は以下の画像を使用しました。
もうすでにお馴染みの画像になりました。
今回もこの画像で説明させていただきます。
パスで輪郭をふち取る
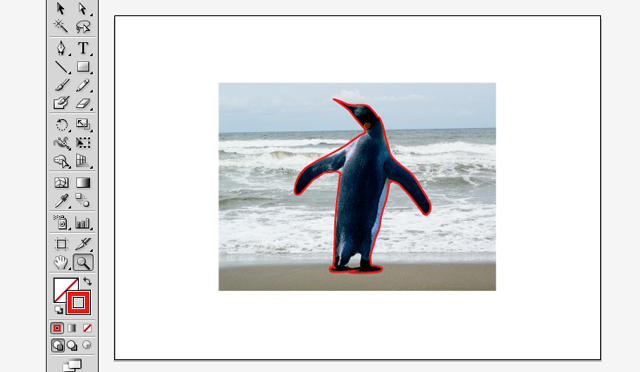
まずは残したい対象物の輪郭をペンツール(P)でふち取ります。
パスも慣れるまでは自分の思うように引くのが大変かもしれませんが、少しの間やっているだけでも直ぐに慣れて来ると思います。
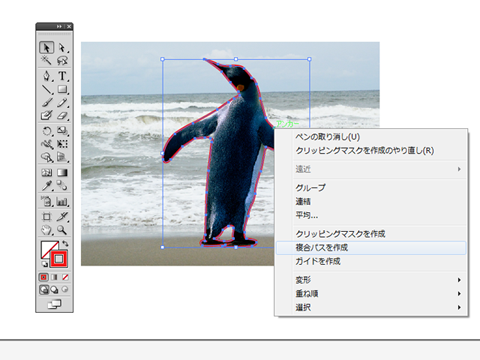
又の部分もなぞってから最初の輪郭部分と一緒に黒い矢印のアイコンの選択ツール(V)で選択(shiftボタンを押しながら)して、右クリックのメニューから複合パスを作成を選びます。
そうすると見た目的には変わりありませんが、輪郭のパスと又のパスがひとまとめになります。
選択ツール(V)で選んでみて、両方一気に選択されていればオッケーです。
準備完了確認
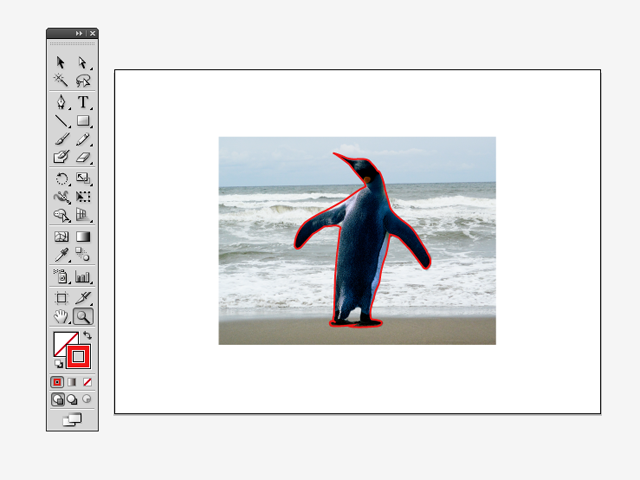
縁取り終わったら、画像の外枠に沿ってパスを描きます。
外枠が四角であれば、四角形のアイコンの長方形ツール(M)を使うと簡単に描く事が出来ます。
外枠を描いたら、
- 背景を抜きたい画像
- 残したい対象物(ここではペンギン)
- 先ほど描いた外枠
を選択ツール(M)で選択します。
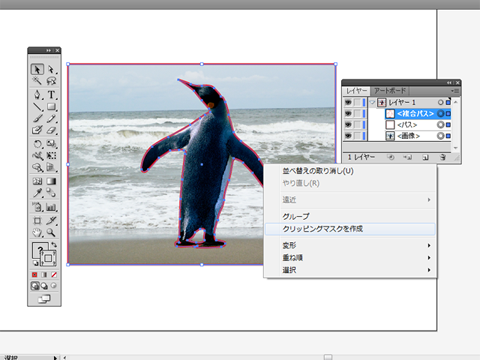
念の為レイヤーパネルを開いて、残したい対象物のパスが上記3点の一番上の層に来ている事を確認します。
確認してオッケーであれば、右クリックメニューのクリッピングマスクを作成を選択します。
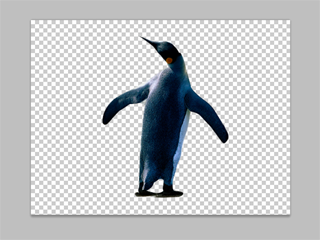
すると、あら不思議、背景は無くなってしましました。
ちなみにメニューのファイル(F)→書き出し(E)…を選択して、pngで保存を掛けてみると、背景が無くなっているのが分かります。
フォトショップで開いてみると背景が無くなっている事が確認出来ます。
おわりに
パスでいちいち輪郭をなぞったりするのが面倒かもしれませんが、慣れれば結構簡単に出来ます。