気になったので調べてみました
WordPressのテーマの設定に子テーマというものがありますが、ちょっと前からそういう言葉を目にしていて気にはなっていました。
子テーマって何だろう?ってな感じでいました。
一つ勉強だと思って調べてみました。
これはWordPressを使ってる方であれば、誰もが通る道かなと思います。
要はテーマを使っていると、テーマの設定を変えたりするのですが、テーマのバージョンが変わったりすると、設定がデフォルトに戻ってしまうので、子テーマを設定してバージョンが変わっても設定はそのまま引き継がれるように設定する為のものですね。
テーマのバージョンが変わる度に、設定を自分の好みに設定し直すのも確かに面倒ですよね。
この設定は結構基本的な設定みたいでして、私みたいなWordPress初心者には持って来いの設定ですね。
元のテーマを散々カスタマイズしてから、この設定をしても反映されないんですよね。
だからカスタマイズする前に子テーマを設定してカスタマイズすれば、バージョンが変わっても安心という事です。
設定の方法は以下のような感じです。
子テーマの設定方法
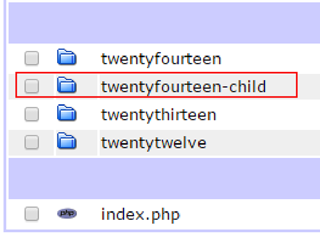
WordPressをインストールしているサーバーのwp-contentというフォルダの下にthemaというフォルダがありますが、そこにインストールされているテーマのフォルダが収まっていますので、同じディレクトリに使っているテーマの子テーマとしてのフォルダを新規作成します。
例えば、今使っているテーマがtwentyfourteenだとすれば、子テーマにあたるフォルダ名をtwentyfourteen-childにするような感じですね。
基本そのテーマの子テーマ用のフォルダであると自分で分かれば、何でもいいみたいですね。
それからその子テーマ用のフォルダの中にstyle.cssというファイルを作って、
/*
Theme Name: 子テーマフォルダの名前
Author: 任意の名前
Template: 親テーマフォルダの名前
*/
@import url(‘../親テーマフォルダ名/style.css’);
という風に打ち込んで下さい。
Authorの行は書かなくても大丈夫みたいですね。
それを保存すれば完了です。
そうすると、インストールしたテーマの一覧に先ほど設定した子テーマが設定されるようになります。
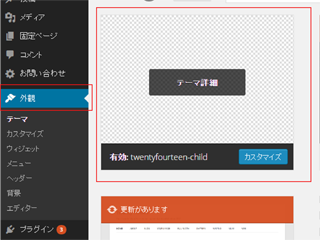
設定後の確認
画像は既に有効化されていますが、これを普通にテーマを採用するみたいに有効化させます。
早速私も現在使っているテーマの子テーマを作成してみました。
基本殆どいじっていないので、問題無く設定が完了しました。
終わりに
これからは他のテーマを採用する事になったとしても、子テーマの設定をするようにします。
また一つ、勉強になりました。