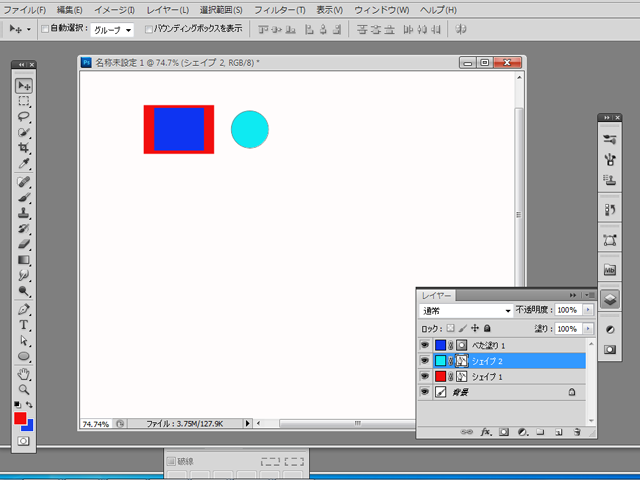
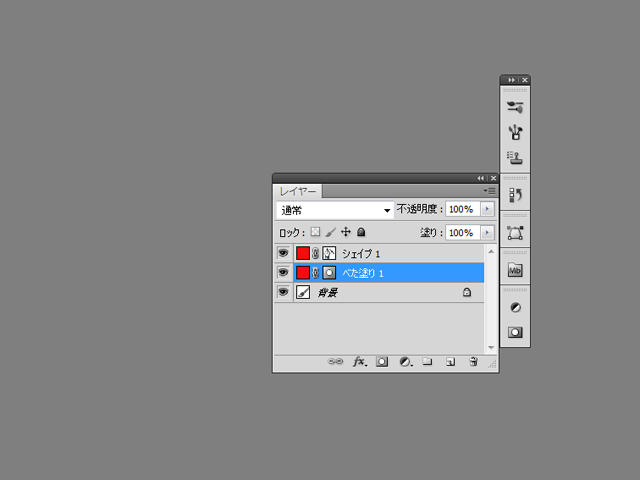
Photoshopにおけるレイヤーマスクとは

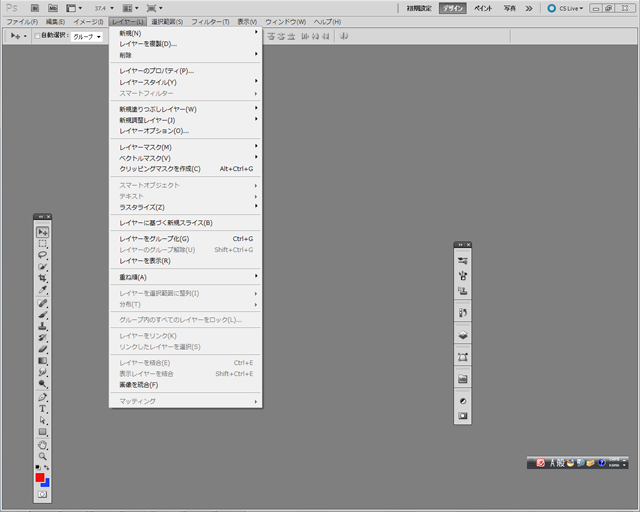
メニューのレイヤー(L)以下の
新規塗り潰しレイヤー(W)
新規調整レイヤー(J)
などは設定すると通常レイヤーマスクも同時に設定されます。
カンバスを全体として、新規のレイヤーを設定した部分だけをマスクしているというニュアンスです。
なのでマスクのリンクを解除すると、効果はカンバス全体に広がります。
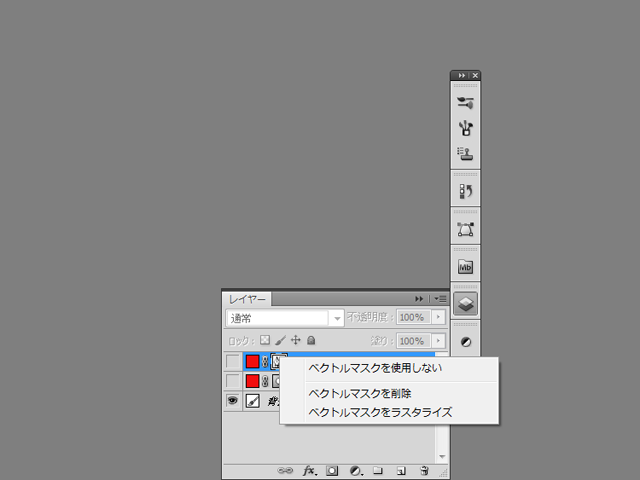
ベクトルマスクとは

ちなみにシェイプレイヤーはベクトルデータなので、設定するとレイヤーマスクでは無く、ベクトルマスクがリンクされます。
ベクトルマスクはラスタライズすると、ラスター化してレイヤーマスクになります。
初めてPhotoshopに携わると何がなんだか分からないかもしれませんが、一つひとつ覚えて行くようにするのが、何よりの近道です。
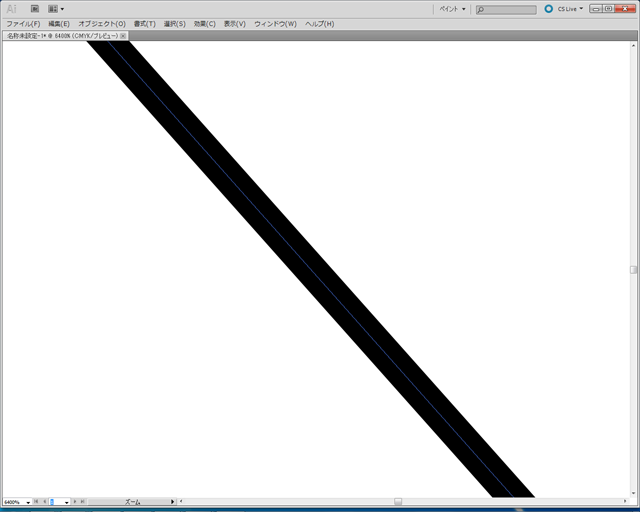
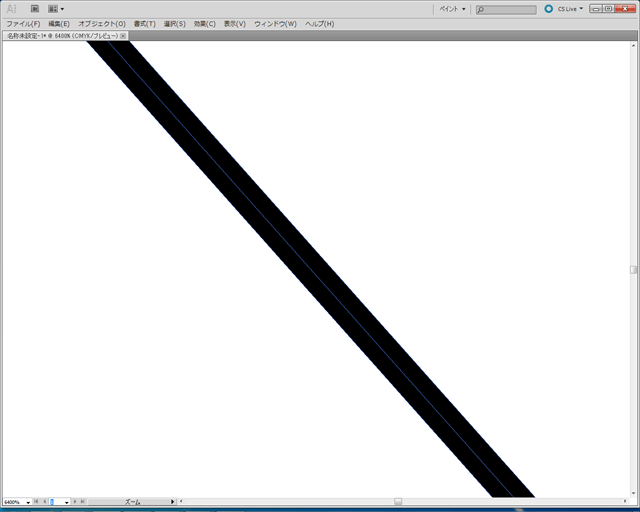
ベクトルとラスターの違い

ちなみにベクトルとラスターの違いは、ベクトルの方が画面に映し出される時に拡大してもガチャガチャして来ないものに対し、ラスターは拡大するとドットで表現されている為にガチャガチャして来ます。
すいません、上の画像だとどっちがベクトルかラスターか分かりづらいですね。
上がベクトルで下がラスターです。
ベクトルはIllustratorも使用しています。
jpegファイル等の一般に画像と呼ばれるものはラスターになります。
紙に印刷する時はベクトルよりもラスターの方が向いているので、ベクトルのものはラスター化してから印刷した方がハッキリと印刷出来ます。
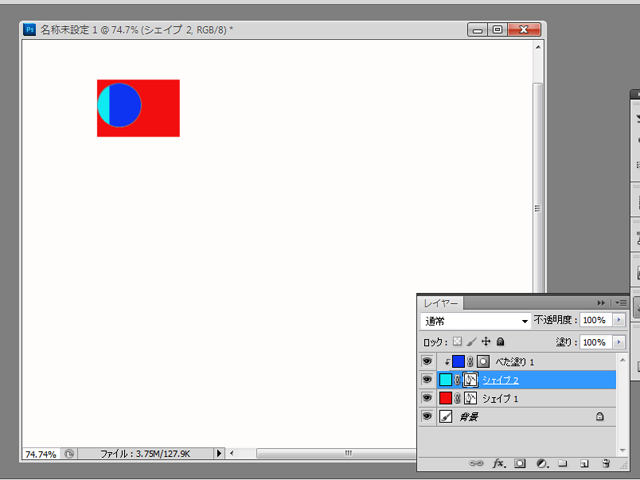
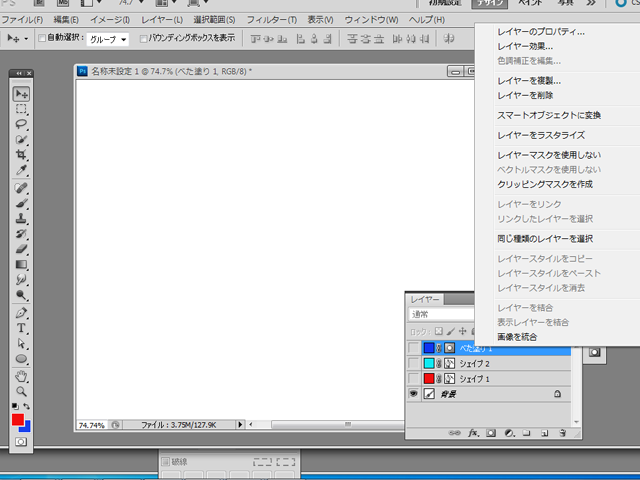
クリッピングマスクとは
これは2層あるオブジェクトのうち下の層のオブジェクトの輪郭で上の層を抜くような形になります。
図は3層あるうちの真ん中の層を外側に出しています。
これを3層上下に並べて一番上の層を真ん中の層にクリッピングマスクします。

レイヤーパネルの一番上の層をアクティブにしたら右クリックしてメニューを出します。
クリッピングマスクを作成をクリックします。
すると真ん中の層の形で一番上の層をくり抜く事が出来ました。
Illustratorのクリッピングマスクと多少方法が異なるので注意です。
Illustratorで慣れている人にとっては違和感を感じるかもしれません。
終わりに
Photoshopには色々なマスクが存在していて状況に応じて使い分けますが、なかなか使い慣れるまでは上手く使い分けが出来なかったりします。
でも何度か使用しているうちに少しずつでも理解する事が出来るようになりますので、意識してどんどん使うようにして行きましょう!