Social Bookmarking Light
今日はWP Social Bookmarking Lightをご紹介します。
これは記事内にSNSのボタンを設置する為のプラグインです。
よく見るのがFacebookのいいね!ボタンでしょうか。
SNSを使って、自分の記事を拡散させて行く為の手段として有効ですね。
私もこのプラグインに合わせてという訳ではありませんが、ここのブログのFacebookページとTwitterを登録してみました。
インストール
インストール自体は簡単に出来ました。
メニューのプラグイン→新規追加からプラグインを追加でWP Social Bookmarking Lightで検索すれば出て来ます。
選択して右下の青いボタンを押せば完了です。
このプラグインはある程度の設定が必要です。
どのボタンを表示させるかとか、ボタンの大きさとか、色んな設定が出来ます。
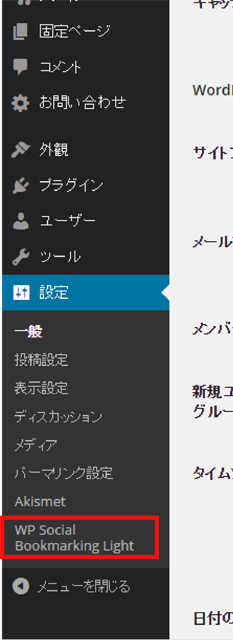
WP Social Bookmarking Lightをインストールするとメニューの設定欄にWP Social Bookmarking Light という項目が追加されます。
設定方法
ここをクリックして設定を行います。
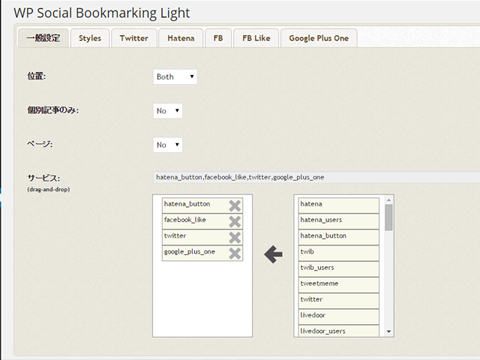
これがクリックした後の画面です。
位置:記事のトップか下か、それとも両方か選択出来ます。
個別記事のみ:個別記事のみにボタンを載せるか、トップページにも載せるか選択出来ます。
ページ:固定ページにも載せるか選択出来ます。
ツイッター、はてな、フェイスブック、グーグルプラスを載せてみる事にしました。
確かデフォルトでいくつかは最初から入っていたと思います。
その他に入れたいボタンがあれば右側からドラッグ&ドロップすればオッケーです。

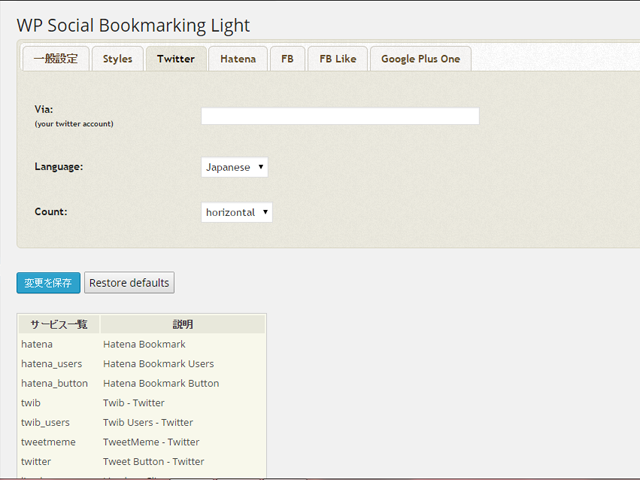
ツイッターのタブをクリックすると、ツイッターのボタンを設定出来ます。
Via:自分のツイッターのアカウントを記入しましょう。無かったら記入しなくても大丈夫ですが、アカウントがあった方がブログの拡散もしやすいはずです。
Language:日本人であればJapaneseで問題無いと思います。
Count:ツイートされた回数を表示する設定です。horizontalで表示されます。
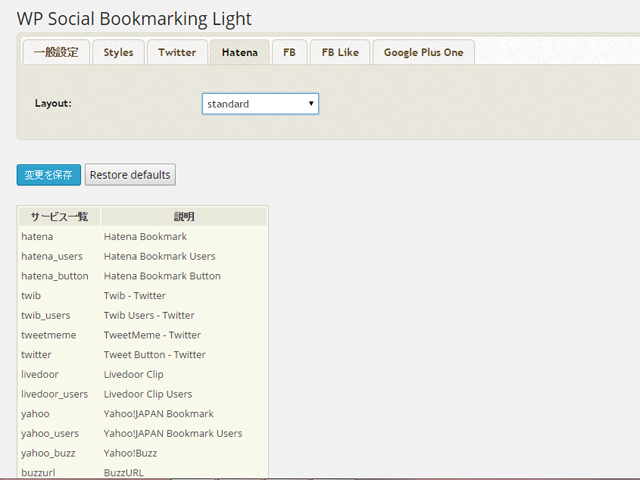
はてなブログのボタンの設定です。
Layout:レイアウトの設定ですが、simple-baloonとか色んな設定があります。諸兄方の方法を参考にすると、standardが一番いいみたいですね。
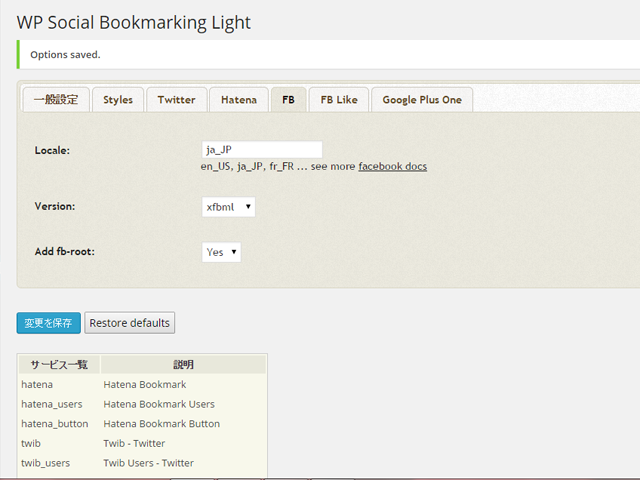
フェイスブックの設定です。
Locale:ここでja_JPにすればボタンが「いいね!」になります。
Version:デフォルトで大丈夫です。
Add fb-root:こちらもデフォルトで大丈夫です。
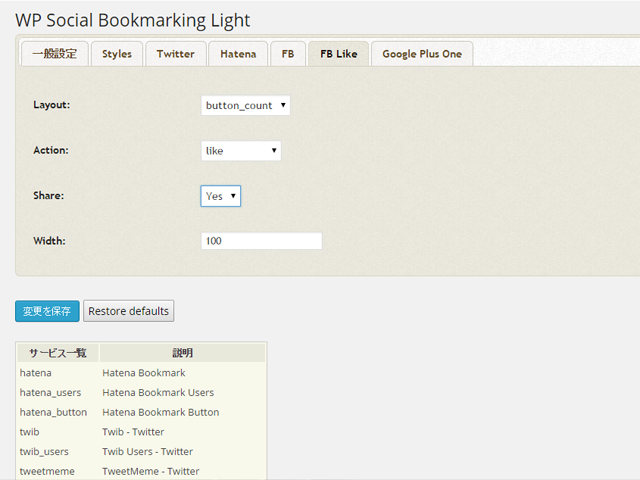
フェイスブックのいいね!ボタンとシェアボタンの表示の設定です。
Layout:ボタンのレイアウト設定です。
Action:「いいね!」か「おすすめ」か選択出来ます。
Share:シェアボタンを載せるかどうかの選択です。
Width:ボタンの大きさの設定です。
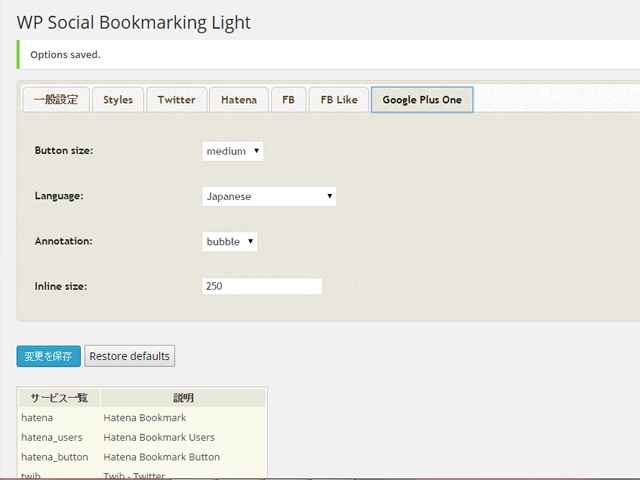
グーグルプラスボタンの設定です。
Button size:ボタンの大きさの設定です。
Language:言語の設定です。
Annotation:デフォルトの設定で大丈夫みたいです。
Inline size:こちらもデフォルトで大丈夫みたいです。
感想
基本はデフォルトでも大丈夫みたいですが、いろいろ試してみるのもいいかもしれませんね。
いろいろ試してみて、また何か発見があればご報告致します。